サンプル
Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts.
ソースコードをダウンロードカスタムコンポーネント
Brand new components and templates to help folks quickly get started with Bootstrap and demonstrate best practices for adding onto the framework.

アルバム
Simple one-page template for photo galleries, portfolios, and more.

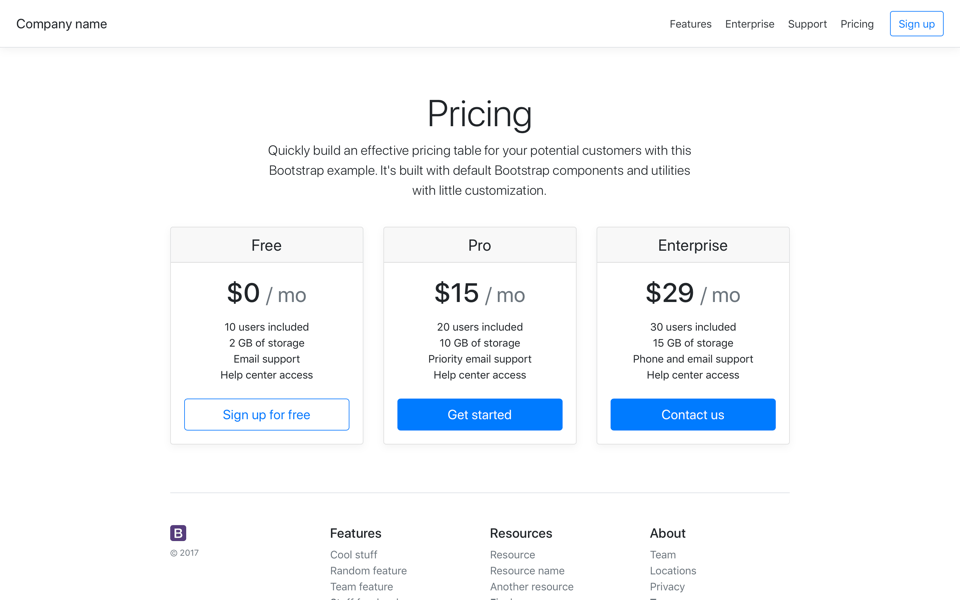
価格表
Example pricing page built with Cards and featuring a custom header and footer.

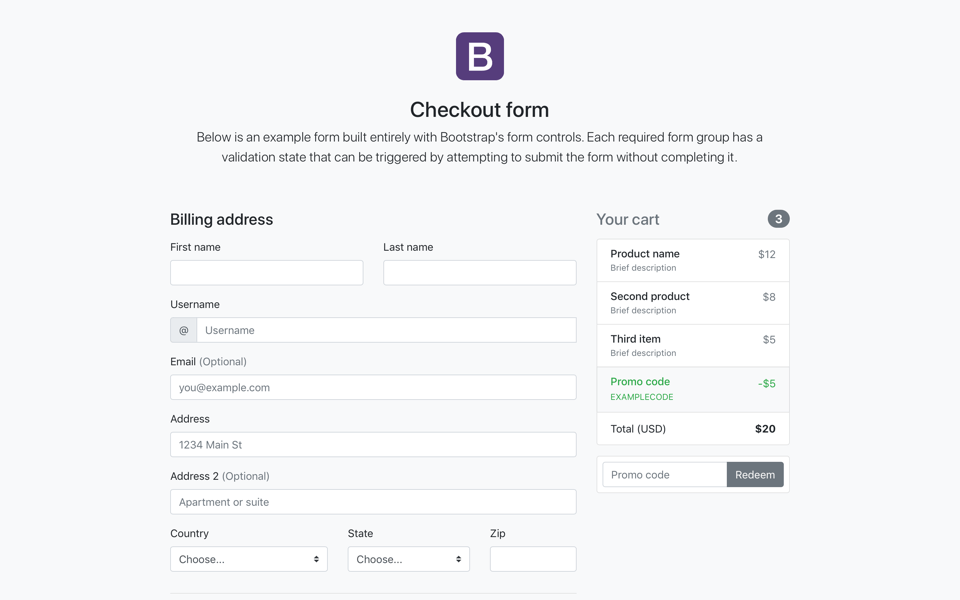
購入
Custom checkout form showing our form components and their validation features.

製品
Lean product-focused marketing page with extensive grid and image work.

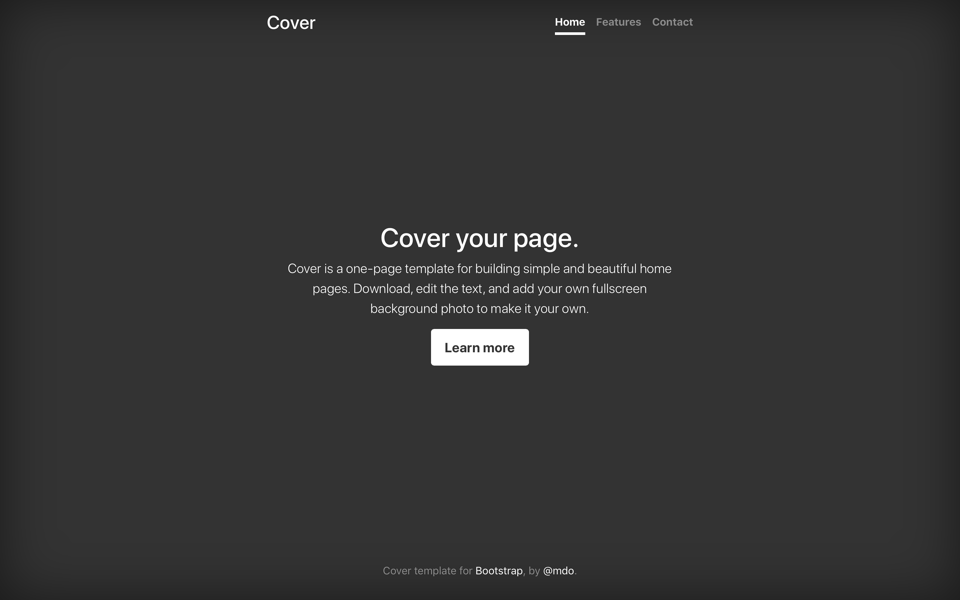
表紙
A one-page template for building simple and beautiful home pages.

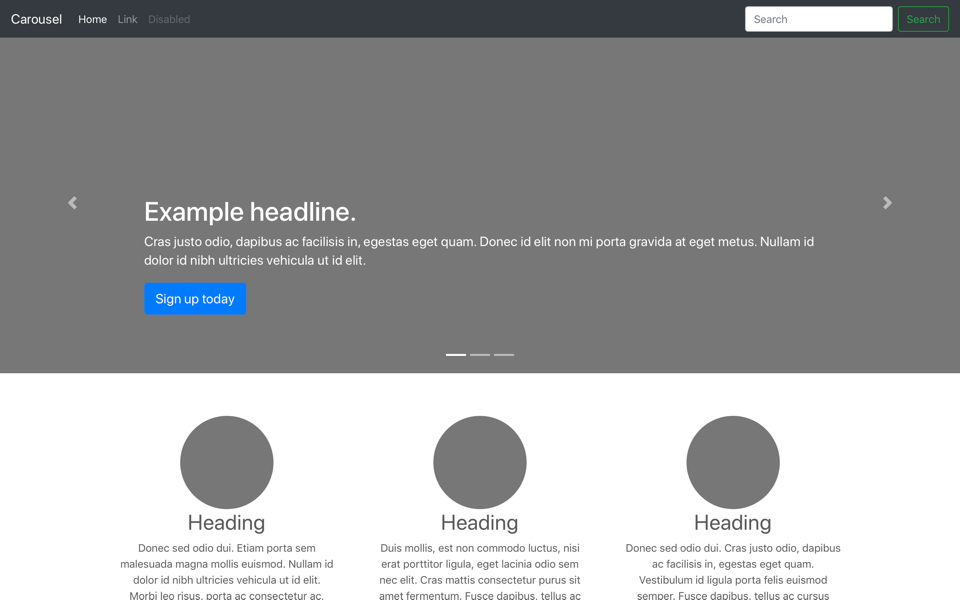
カルーセル
Customize the navbar and carousel, then add some new components.

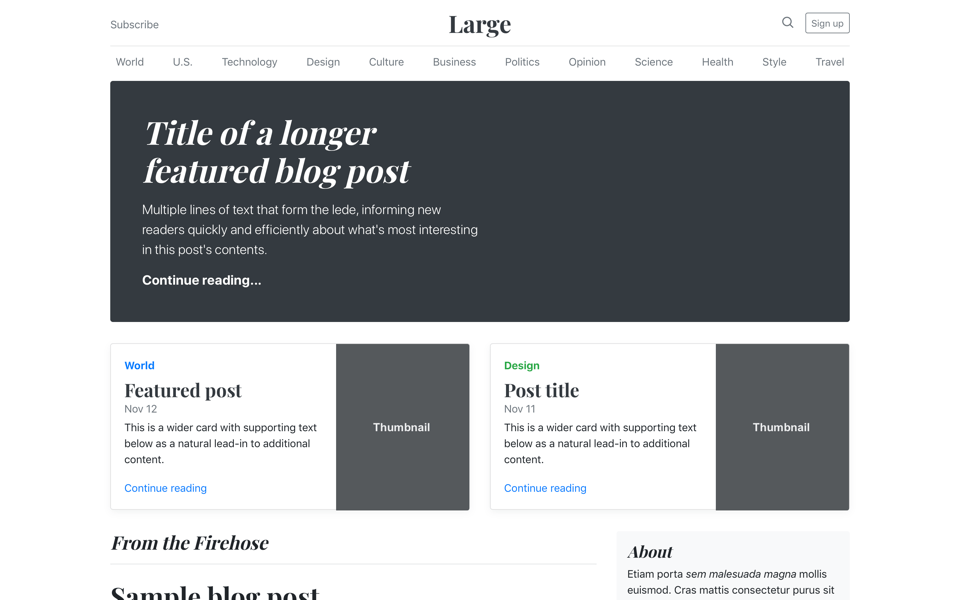
ブログ
Magazine like blog template with header, navigation, featured content.

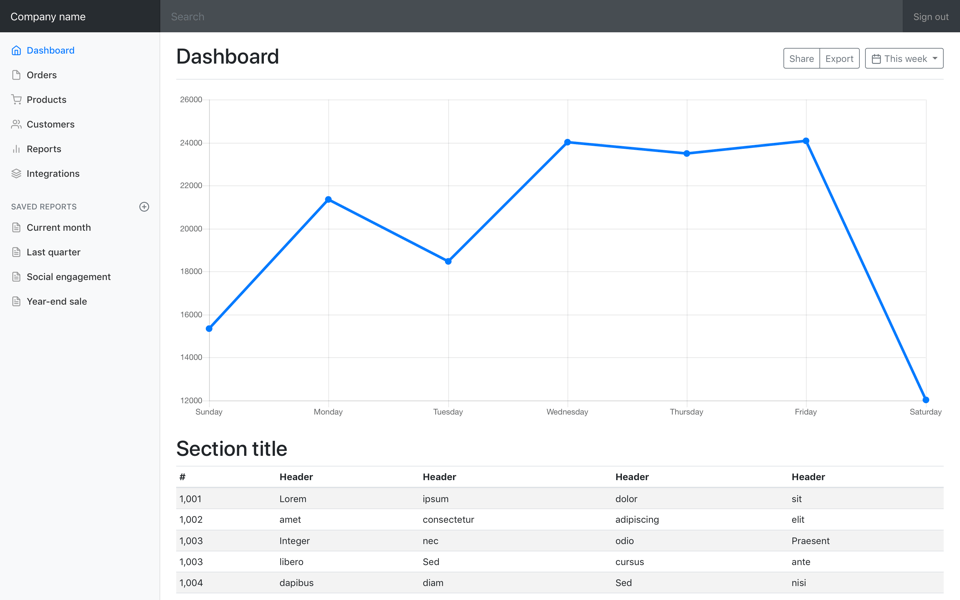
ダッシュボード
Basic admin dashboard shell with fixed sidebar and navbar.

ログイン
Custom form layout and design for a simple sign in form.

固定フッタ
Attach a footer to the bottom of the viewport when page content is short.

固定フッタとナビゲーションバー
Attach a footer to the bottom of the viewport with a fixed top navbar.
フレームワーク
Examples that focus on implementing uses of built-in components provided by Bootstrap.

Starter template
Nothing but the basics: compiled CSS and JavaScript.

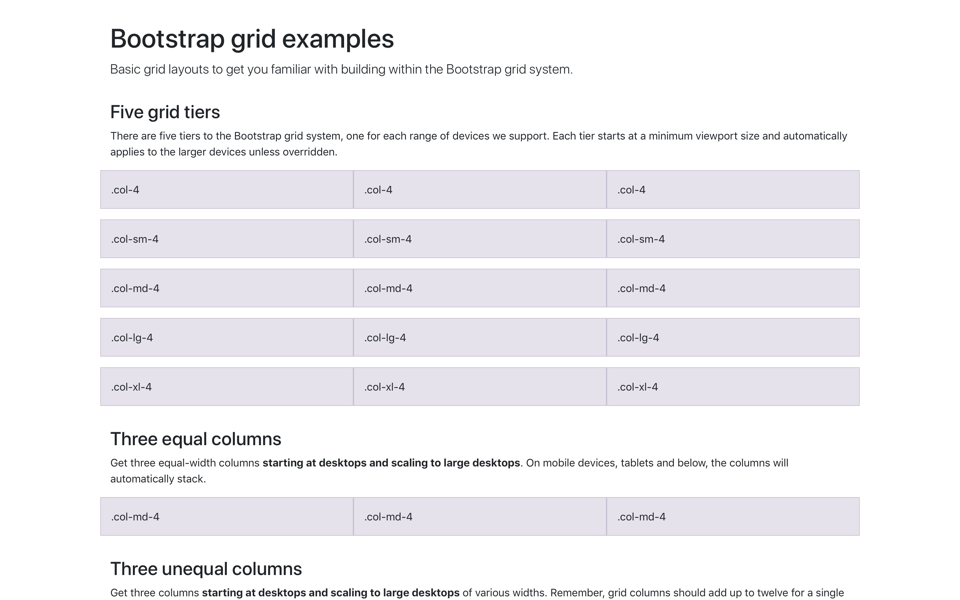
Grid
Multiple examples of grid layouts with all four tiers, nesting, and more.

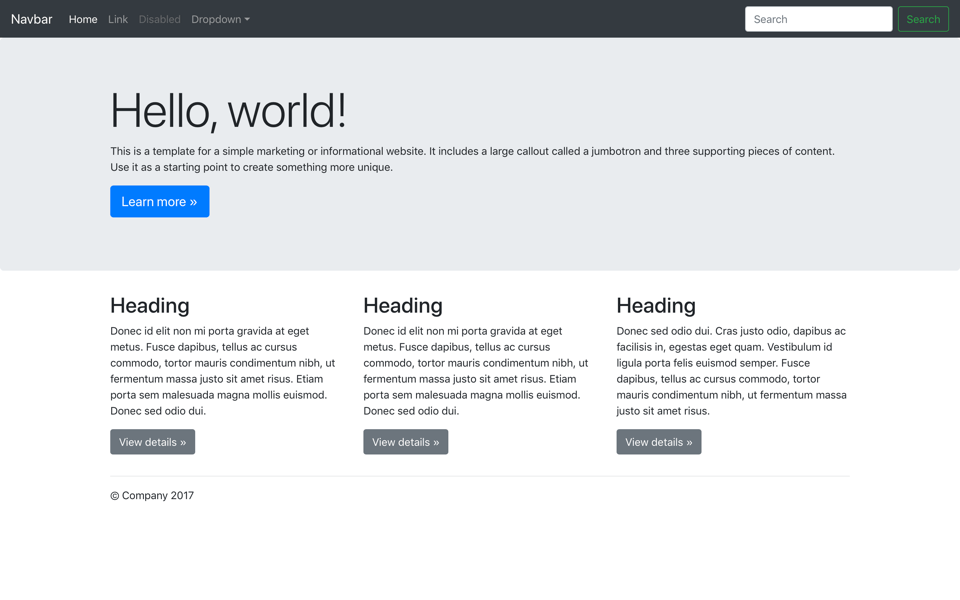
ジャンボトロン
Build around the jumbotron with a navbar and some basic grid columns.
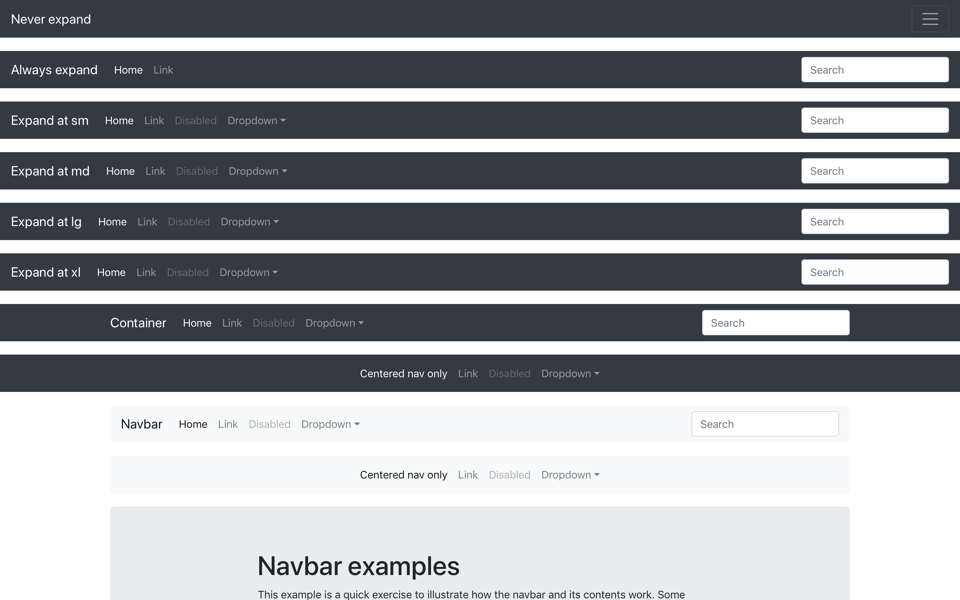
ナビゲーションバー
Taking the default navbar component and showing how it can be moved, placed, and extended.

ナビゲーションバー
Demonstration of all responsive and container options for the navbar.

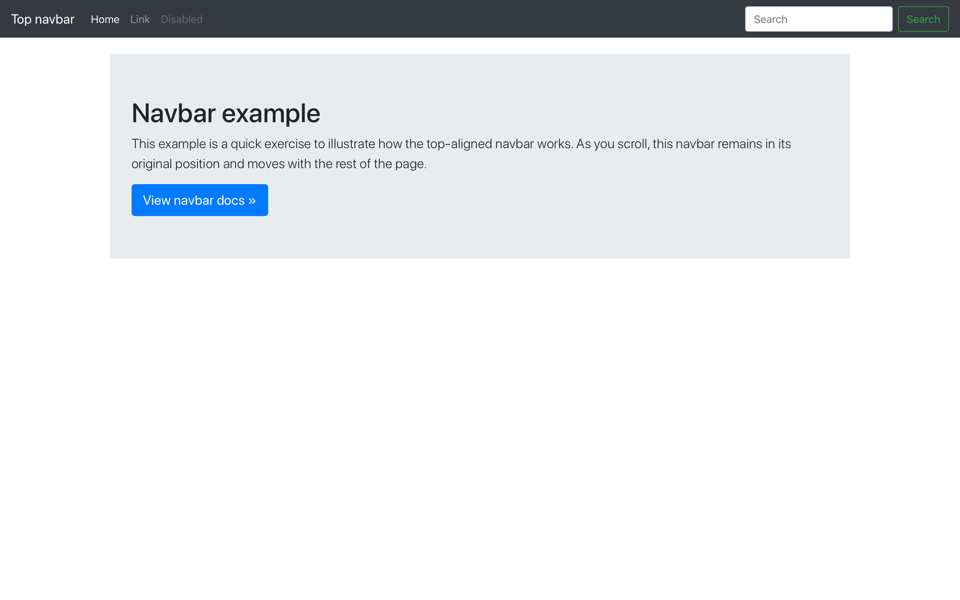
Navbar static
Single navbar example of a static top navbar along with some additional content.

Navbar fixed
Single navbar example with a fixed top navbar along with some additional content.

Navbar bottom
Single navbar example with a bottom navbar along with some additional content.
Experiments
Examples that focus on future-friendly features or techniques.

Floating labels
Beautifully simple forms with floating labels over your inputs.

Offcanvas
Turn your expandable navbar into a sliding offcanvas menu.